请注意,本文编写于 2717 天前,最后修改于 994 天前,其中某些信息可能已经过时。
魔改效果


有没有觉得很酷炫? 那么我们快搞起!
魔改教程
第一步
下载CSS
将文件放在 /usr/themes/handsome/assets/css中,文件名为 handsome.css
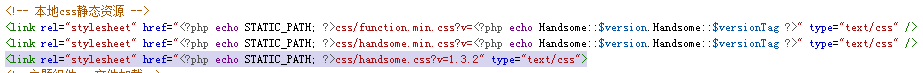
第二步
打开 /usr/themes/handsome/component/header.php,在48行下多加一行 <link rel="stylesheet" href="<?php echo STATIC_PATH; ?>css/handsome.css?v=1.3.2" type="text/css">

然后保存。
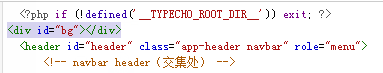
第三步
打开 /usr/themes/handsome/component/headnav.php,在第一行后加一行 <div id="bg"></div>

保存
大功告成
尽情享用吧!
魔改背景图片设置
打开/usr/themes/handsome/assets/css/handsome.css,在第16行中将 https://ws1.sinaimg.cn/large/71785a53ly1frllhp1suvj21r60ygwr7.jpg 改为你需要的PC版背景图
将http://imglf4.nosdn0.126.net/img/WFQvNDhSbk9SeW02S1c1L0NnL3V5RWpaS0NlUEdDRWRvbXo0d3FnM3E4c2F5RDNDSzJoMUVBPT0.jpg改为你需要的手机版背景图即可。

16 条评论
你好,下载的那个按钮是什么插件?
这个是handsome自带的下载按钮 你可以看下handsome说明书 |´・ω・)ノ
博主你好,我按照文章做了之后主页面只有点击文字才能进入文章点其他地方没有反应。请问一下要在哪个文件修改原来的标签?
http://www.zxu.me/archives/16/
很奇怪啊。我按照你这么改了只有点击文字才能进入文章。点其他地方是没有反应的。
一开始我以为是我自己魔改太多地方出错了。后来新建了一个网站重头改还是这样
我也是
你的站点击其它地方已经可以了, 可[我](https://blog.miku.ro)和[这位仁兄](https://xay.tw/)的博客还是不行, 能告诉我是怎么解决的吗?
https://www.zxu.me/archives/16/
改了不显示怎么办
唔……为什么一定要下载呢?我觉得自定义CSS也还挺好用……【挠头
然后,咕。
【另外,昵称不能少于4字符是什么鬼。我***就叫叶奕。
css文件下载地址失效,求补
已修复,感谢提醒
背景图片改了url背景还是没变
看看是不是有缓存,套了CDN的话就刷新一下,没套就换个浏览器访问一下
你好 我是又拍云 二次元