关于GitHub Pages
2018年5月1日,GitHub 正式宣布 GitHub Pages (*.github.io) 支持自定义域名 HTTPS,可以自动帮你申请 Let's Encrypt 的 SSL 证书并自动部署、续期。
这意味着你可以不用花钱去租赁主机,仅仅需要购买一个域名(如果你愿意使用 GitHub 给的 *.github.io 域名,那甚至连域名钱都不用花了),就可以享受到建站到 SSL 的全套服务,而且访问速度也不赖,最重要的是不需要进行备案。
当然,只限纯静态网站(仅 html + css + js)。不过用来挂个个人介绍啥的还是很不错的,毕竟不需要再去管它。你完全可以往上面加第三方的评论代码,使网站看起来非常的动态。
GitHub Pages 的建立
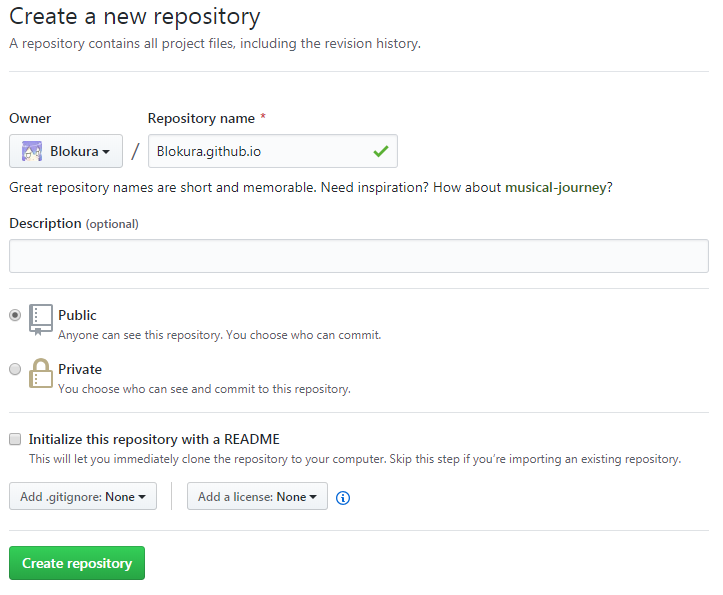
如果你没有 GitHub 帐号那当然得注册,进入首页后点击右上角加号,选择“New repository”。
接下来是很关键的一点,Name 必须填写成yourname.github.io的形式,将yourname替换成你的用户名,例如下图中我自己的账户的用户名是Blokura。

接着,进入新建好的项目页面,点击右侧的“Setting”进入设置页面

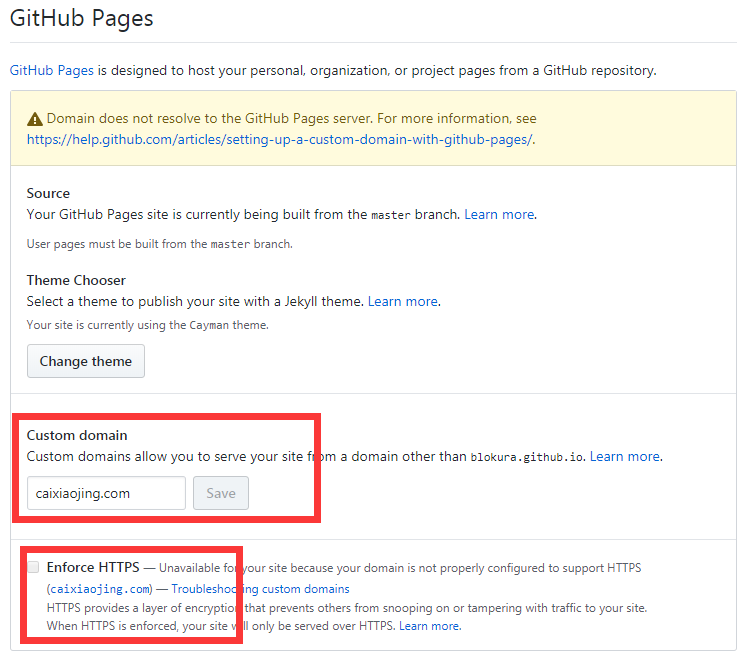
往下拉找到“GitHub Pages”,将其开启,然后你就可以在“Custom domain”中填入你自己的域名了,记得点“Save”
以下是注意点:
- 设置好之后,请为你填写的那个自定义域名创建 CNAME 记录,指向
yourname.github.io(将yourname替换成你的用户名) - 勾选“Enforce HTTPS”即可以开启我在文章开头提到的“GitHub Pages 支持自定义域名 HTTPS”啦!
不过如果你是刚设置好自定义域名,这个选项应该是灰色的,因为你的自定义域名的 CNAME 记录并没不会那么快生效
你需要做的仅仅是等待,一般短则几十分钟长则几个小时,等 GitHub 认为你的解析生效了,这个勾就可以勾上了

然后你可以试着访问一下你的自定义域名,应该就有 HTTPS 并且会显示 GitHub Pages 默认页了。
关于 Hexo
Hexo 是一个快速、简洁且高效的博客框架,使用 Markdown(或其他渲染引擎)解析文章。
由于是基于 Node.js,使用上(例如新建文章)依靠命令行完成,因此如果你有编程语言基础会上手的比较快。对于纯萌新……感觉是不太好起步……
准备工作
*这些都是对于 Windows 的
Node.js
首先需要安装 Node.js,到官网 https://nodejs.org/ ,点击左侧的绿色按钮下载安装包并安装即可。
安装过程中“Custom Setup”有一个选项是要不要添加到系统环境变量(英文,注意一下有没有“Add to PATH”这个单词),一定要选
Git
直接去 Git 官网下载 https://git-scm.com/download/win
安装步骤及环境变量设置请参考 windows安装git和环境变量配置
Hexo 的使用
推荐以下几篇文章,请注意,你需要做的是参考、理解、根据你的实际需要效仿,而不是完全照搬步骤
1 条评论
9FFB74C7F81D6C0D3A31CDE4C55F8463